İlk illustrator dersimizde basit bir çalışma olarak bunu yapmak istedim. Photoshop derslerimizde olduğu gibi illustrator derslerimizde de dersleri uyguladıkça araç kullanımları hakkında pratik kazanmanızı sağlayacağım. Verdiğim çalışmalar sizlere örnek olarak verilmiştir. Daha ileri ve daha detaylı çalışmalar sizin hayal gücünüze ve yaratıcılığına bağlıdır. Şimdi üst resimde gördüğünüz gibi çok şirin ve renkli bir çalışma ile başlayacağız. Elimden geldiği kadar görselleri fazla tutmaya çalıştım inşallah anlaşılır şekilde olur.
İlk olarak File>New e tıklayalım ve aşağıdaki ayarları yaparak çalışma sayfamızı oluşturalım.
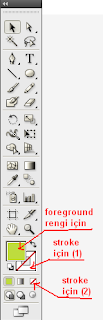
Şimdi arkadaşlar foreground rengimizin üzerine çift tıklayarak color picker penceresini açın ve renk kodunu girin = #BEDC3E . Sonra stroke değerini sıfırlayın. Bu ayarları aşağıdaki görselden yapabilirsiniz.
Araç kutusundan ellipse tool(L) u seçelim ve yaklaşık olarak 200x200pt lik bir daire çizelim. Daire için Shift tuşuna basılı tutmanız yeterli. Arac kutusundan direct selection tool (A) u seçerek aşağıdaki dönüşümü uygulayalım.
Ctrl+C ile kopyalayalım ve Ctrl+V tuşu ile yapıştıralım. Çoğalttığımız çizimi araç kutusundan selection tool(V) ile eskisinin merkezine denk getirelim. Foreground rengimizi #D7E52E yapalım ve aşağı görseldeki grip noktasından tutarak küçültelim.
Şimdi foreground rengimizi #EBF2AC yapalım ve aşağı görseldeki gibi benekler ekleyelim. Bu benekleri tekbir çizim haline getirelim bunun için bütün benekleri Shift tuşu basılı iken seçelim, Window>Pathfinder i açalım ve görselde gözüken butona basalım.
Şimdi ağzını yapmak için gerekli adımları yapmaya başlayalım. Foreground rengimizi #343031 yapalım. ellipse tool ile 100x100 pt lik bir daire çizelim. Araç kutusundan rectangle tool(M) u seçelim ve üzerine gelecek şekilde bir dikdörtgen çizelim. Selection tool u seçelim, Shift tuşu basılı iken 2 şeklide seçelim. Pathfinder penceresinden işaretli butona basarak dairenin yarısını keselim. Bu adımları sırası ile aşağıdaki görselden takip ederek yapın.
Diş yerleri için ellipse tool ile 22x22 pt lik bir daire çizin. Ctrl+C ile kopyalayın Ctrl+V ile yapıştırın, aşağıdaki gibi yan yana getirin, ağızın üzerine getirin, shift ile 2 küçük daireyi de seçin, pathfinder penceresinden 1 nolu butona basın, sonra 2 nolu butona basarak diş boşluğunu oluşturun. Adımlar aşağıdaki görselde.
Çıkartılan dişlerin yerine beyaz renkte bir dikdörtgen çizelim ve ağız boşluğunun arkasına atalım. Şimdi dili yapacağız fark edilmesi için foreground rengimizi beyaz ve stroke değerini 1pt rengini de #343031 yapalım. Ellipse tool ile bir daire çizelim. Resimdeki gibi yerine alalım. Ağız boşluğunu 1 kere kopyalayıp yapıştıralım ve öncekiyle merkez merkeze getirelim. Şimdi dil ve ağız boşluğunu seçelim resimdeki gibi pathfinder uygulayalım.
Şimdi dilimize gradient uygulayalım. Dil seçili iken aşağı görselde ki adımları uygulayın. Renklerin kodunu vermedim siz açık pembe ve koyu pembe olarak ayarlayın.Ağız çizimimizi seçerek aşağı görseldeki gibi kafanın üstünde yerine koyalım.
Gözler için çalışmaya başlayalım. Foreground rengimizi #343031 yapalım ve büyük daire (30x30 pt) çizelim. Küçük daireler (büyük beyaz 9x9 pt küçük beyaz 5x5 pt) için beyaz rengini kullanalım. Stroke değerimiz "0" olacak. Aşağıdaki adımları uygulayalım.
Bitmiş olan dairelerin hepsini seçelim ve bir kopyasını oluşturalım. Aşağı görseldeki gibi yerlerine koyalım.
Gelelim kollara. Bildiğiniz gibi ahtapotların 8 kolu vardır. Buda şu demek ben bir tanesinin yapımını göstereceğim siz geri kalanları yapacaksınız, kusura bakmayın. Araç kutusundan pen tool(P) u seçin ve aşağı görsel deki gibi bir çizgi oluşturun. Anchorları işaretli olan düğme ile convertleyin.
Şimdi Window>Stroke ye tıklayın ve aşağıdaki ayarları yapın.
Object>Expand a tıklayarak çizgiden şekil haline getirelim. Açık yeşil rengini verelim. Kopyalayalım ve biraz aşağısına kaydırarak koyu yeşil rengini verelim. Açık yeşili kopyalayıp yerine alalım. Açık yeşil ve koyu yeşili seçerek pathfinder uygulayalım. Aşağıdaki adımları takip edin.
Şimdi diğer kolları siz kafanıza göre dalgalanma uygulayarak yapınız. Benim yaptığım aşağıdaki gibi gözüküyor. İsterseniz kopyala - yapıştır, açısı ve boyutlarıyla oynayarak da yapabilirsiniz.
Şimdi arkaplanı yapalım. Window>Layers e tıklayın. Aşağıdaki resimde işaretli butona basarak yeni bir katman oluşturun. Ahtapot katmanımızı görünmez hale getirelim ki karışıklık olmasın.
Araç kutusundan rectangle tool u seçelim ve çalışmamızı kaplayan bir dikdörtgen çizelim. Ardından aşağıdaki gradient ayarlarını uygulayalım.
Foreground rengimizi beyaz yapalım. Aşağıdaki gibi bir dikdörtgen yapalım.
Effect > Distort & Transform > Free Transform a tıklayın açılan pencereden aşağıdaki işaretli 2 noktanın yerlerini değiştirin ve OK leyin.
Şimdi Object>Expand Appearance ye tıklayın. Object > Transform > Rotate e tıklayın ve açı değerini 20 girip COPY düğmesine basın. Bu adımı Ctrl+D ile tekrarlayarak daireyi tamamlayın. Alt resimdeki gibi.
Şimdi bu şekillerin hepsini seçin ve Window>Transparancy ye tıklayıp opacity değerini %50 yapın. Araç kutusundan ellipse tool u seçin ve mauseyi merkeze getirerek Shift+Alt tuşuna basılı tutarak 400x400 pt lik bir daire çizin. Aşağıdaki gibi gradient ayarlarını yapın.
Şimdi arkadaşlar dairemizi biraz büyütelim. Daireyi ve çember oluşturduğumuz dikdörtgenleri seçelim. Transparancy panelini açalım ve aşağıdaki adımları uygulayalım.
Şimdi süslemek için yıldız yapalım. Araç kutusundan ellipse tool u seçin. 40x40 pt lik bir beyaz daire yapın. Effect > Distort & Transform > Pucker and Bloat a tıklayın ve -70 değerini girin. Yıldıza %50 transparanlık verin.
Bu yıldızı kopyalayıp çoğaltın ve boyutlarıyla da oynayarak çizimde dağıtın. Örnek aşağıdaki gibi.
Şimdi ahtapot katmanımızı da görünür kale getirelim, çalışmamıza ortalayalım ve işimiz bitti. Çalışmamızın bitmiş halini en üstteki görsele tıklayarak görebilirsiniz. Ama unutmayın ki bu çalışma vektörel bir çalışma olduğu için istediğiniz boyutu verebilirsiniz. Faydalı olması dileğiyle.


























Yorumlar
Yorum Gönder
Yorumlarınız İçin Teşekkürler.